Rapid Prototyping
How rapid prototyping can iron out early kinks in a design.
Intro
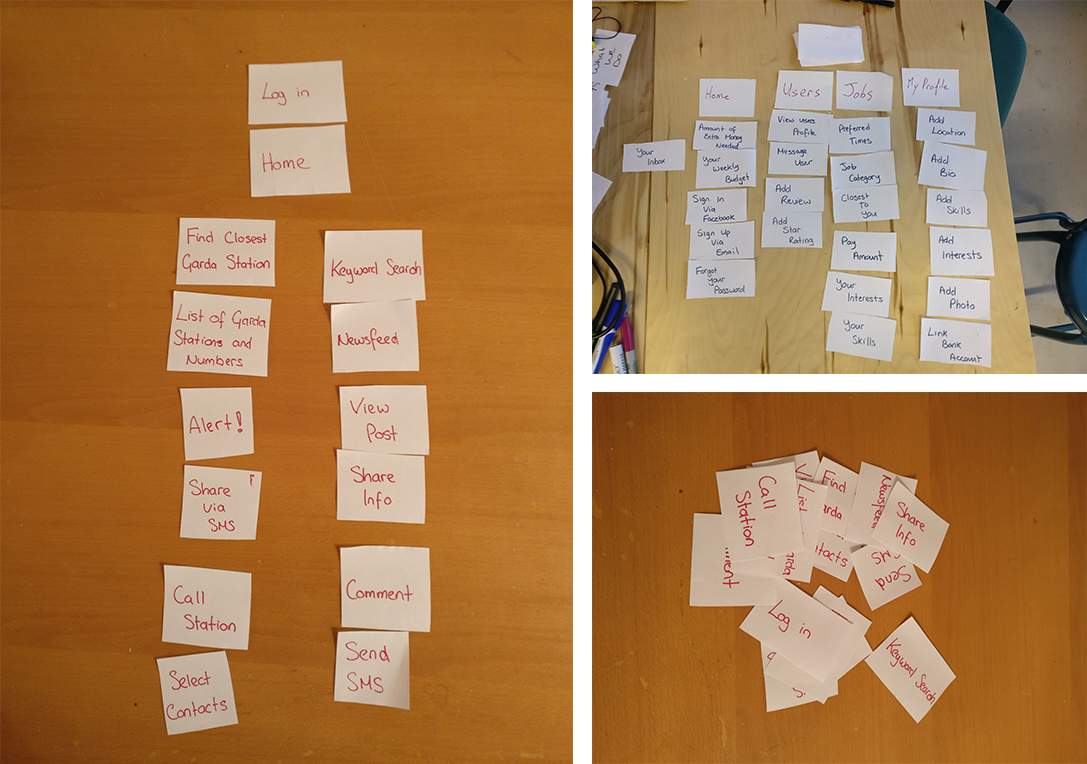
Sometimes during a project after the research stage has been completed and a concept direction has been taken, we feel this need to race towards our laptops and start mocking up screens in Photoshop and Sketch. Here I will look at some of the rapid prototyping techniques used in UX and compare and contrast low-fi paper user testing with digital screen based testing.Card Sorting
I think that card sorting activities are extremely beneficial at the start of the ideation phase when building an app or a website. When trying to come up with your site map and the hierarchy of content on your app or website it is easy to get lost and overlook some aspects that may be more important than others. While it may all make sense in your own head, it might not make sense to anyone else, and that’s where card sorting is really beneficial. This simple activity of asking potential users to rank a hierarchy of content can really show you what the user thinks is important on the platform and hearing people talk through their reasoning for ranking content in this way can often offer some more clarity in your own head as to how the platform should be laid out.
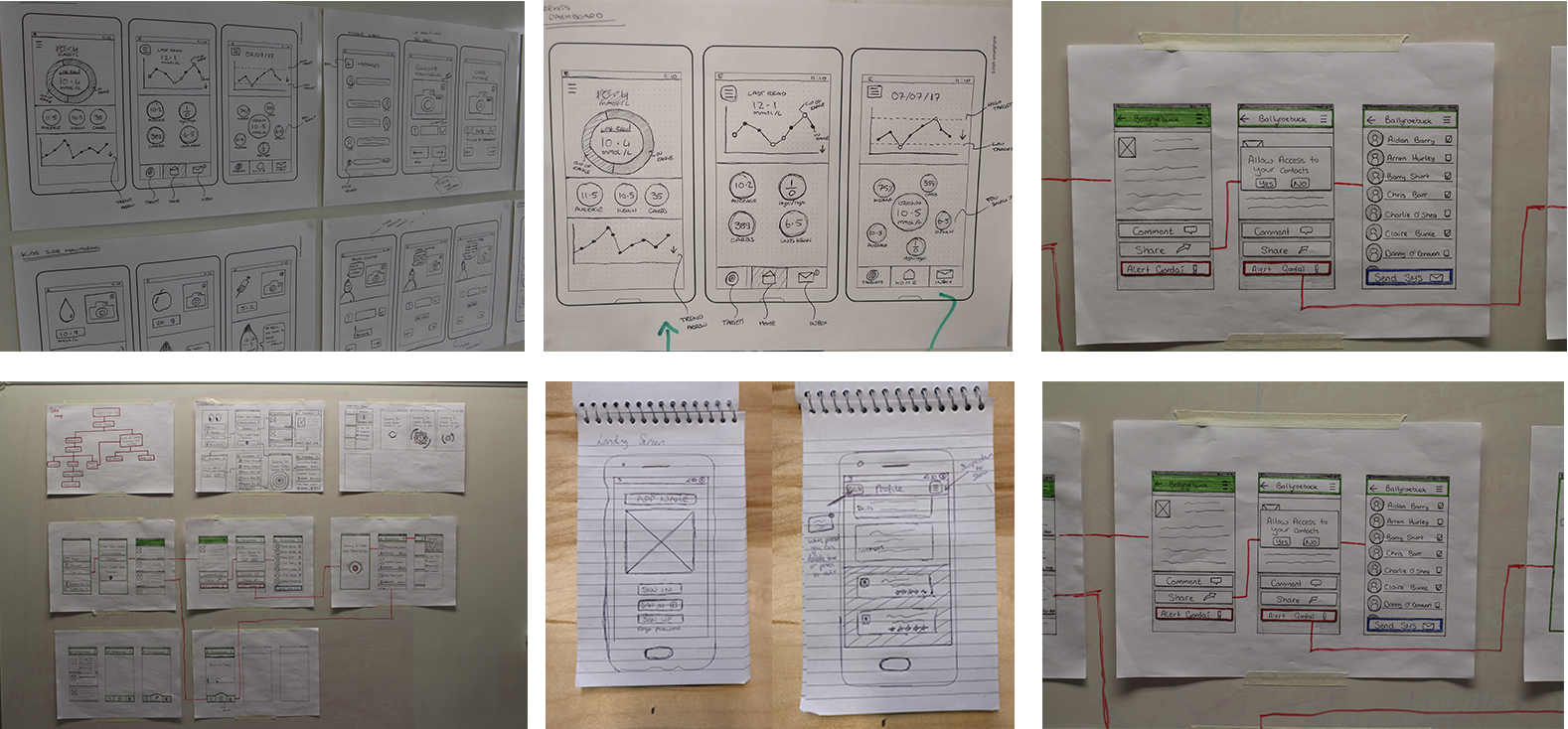
Wireframing
Wireframing is, or should be the first port of call when beginning designing an app or web interface. In my opinion wireframing is good for getting your initial vision of what the app or website should or might look like out of your head extremely quickly and then being able to put that to one side and start on a host of different iterations of what it might look like. Even if we deny it I think we all start off the ideation stage of a UX project with an idea of what the interface should look like, and it is often the case that it is definitely not what it should look like. I like to use this initial vision of the prototype to get one iteration out and then use this as a basis for different iterations on the interface.
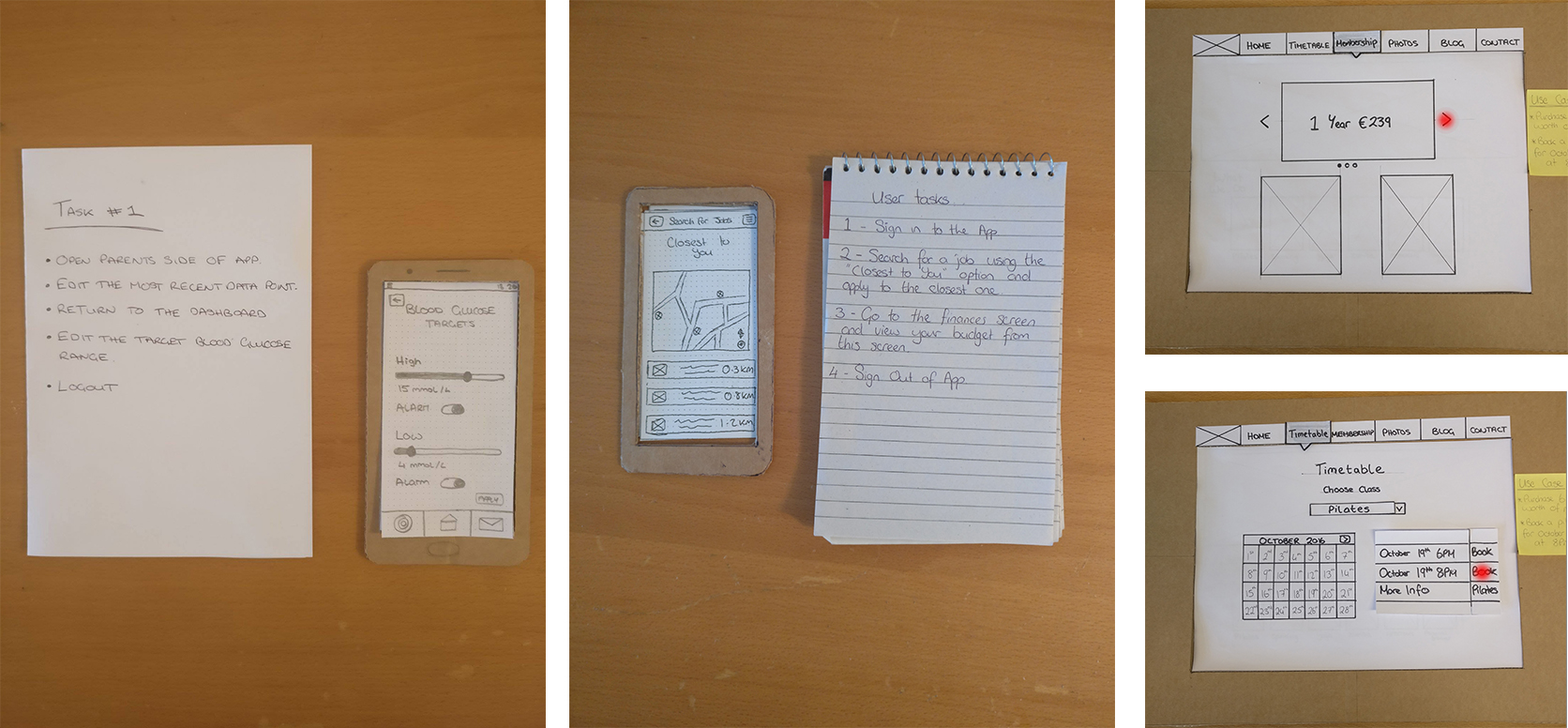
Paper Prototyping
Our IXD masters postgrad had a large mix of people from different backgrounds. Some were designers, some engineers and some came from computer science and fine art backgrounds. When we first encountered lo-fi paper prototyping during our course some of those not strictly from design backgrounds questioned whether this process of paper prototyping was a waste of time and they argued that in the same amount of time as it took them to prepare the paper prototype they could mock up a higher fidelity prototype on their laptops and test using that. Coming from a Product Design and user-centred design background I was already familiar with these throw-away prototypes and the benefits of scribbling all over a lo-fi prototype you have just made.
I personally like paper prototyping as I feel that it is the quickest way to get across to your users a sense of interactivity with the prototype. Adding things such as dropdowns or burger menus is as simple as putting one piece of paper on top of another and I think you get a good sense of whether your prototype is going to be difficult to navigate or not from a simple paper prototype.
Mid-Fi vs Low-Fi Test
In relation to the question asked above by one of my previous classmates as to what the point of paper prototyping is, this is my opinion. I think that rapid paper prototyping is extremely beneficial to the design process as I think it gives the person you are testing with more control to make changes to the paper prototype than they would if you were testing a mid or hi-fi model on a laptop. When testing with a paper prototype you can tell the person you are testing with that they are free to draw on the prototype or take different parts in and out. This will quickly show you what they think the good and bad parts of the model are and this is very beneficial going forward.
Contrasting this to a mid-fi laptop based prototype that the user can click through, the user can tell you how they feel about it but they will most of the time be unable to make any changes or iterations themselves. This decreases their input into the process and could result in you missing an opportunity to make an important usability change to the prototype.